General
UNIT 6: Programming for Children
. button.
Computer program is a set of instructions. A computer requires programs to function. A program is usually written in a programming language. Scratch and Turtle Art are two popular programming languages for kids.

 is a programming language which allows children to draw colourful
and complex images. In Turtle Art, a turtle needs commands to draw pictures and
designs.
is a programming language which allows children to draw colourful
and complex images. In Turtle Art, a turtle needs commands to draw pictures and
designs.
Click on the Turtle
 icon in the Home View.
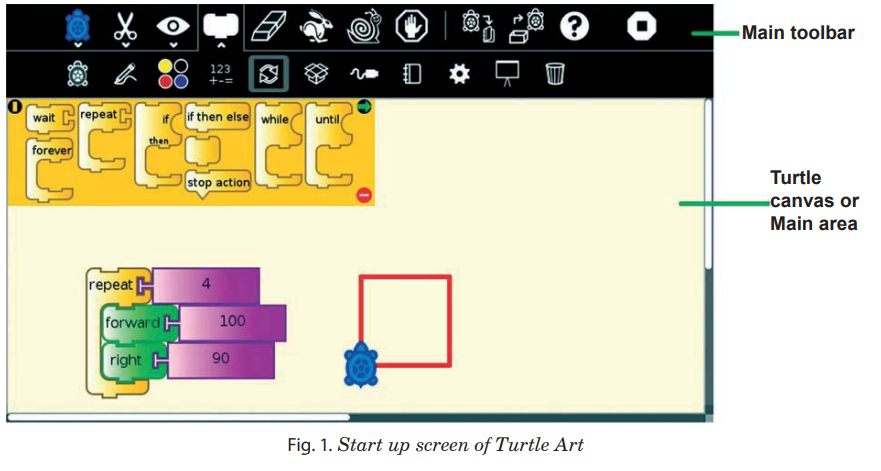
icon in the Home View.The Start up screen of Turtle Art that pops up looks like this.


The Turtle Art window has the following elements.
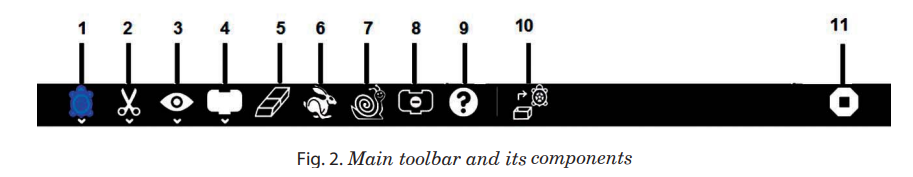
 The Main toolbar consists of the following tools:
The Main toolbar consists of the following tools:
1. Activity toolbar (includes sharing; saving/loading options);
2. Edit toolbar (includes copy and paste);
3. View toolbar (includes full-screen, coordinate overlays and turtle status);
4. Palette toolbar (includes all programming blocks);
5. Erase canvas;
6. Run project fast (rabbit);
7. Run project slow (snail);
8. Hide blocks (This button is replaced by the stop button when the project is running);
9. Help;
10. Load examples;
11. Stop activity.

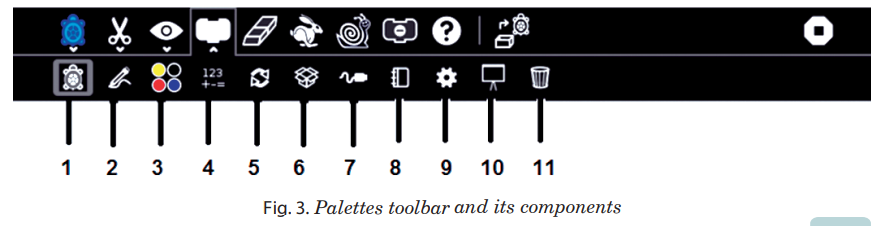
To get the Palettes toolbar, click on the Block icon on the Main toolbar

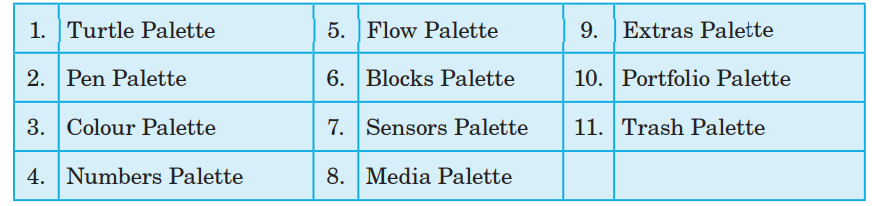
The palettes toolbar consists of the following palettes:

Each palette consists of blocks. A
 is a command for the turtle. For example
there is a block to tell the turtle to go forward.
is a command for the turtle. For example
there is a block to tell the turtle to go forward.
1. Practise how to add a block by dragging it from the palette to the main area.
2. Practise how to delete a block by dragging it back onto the palette.
You can
 to your program by clicking on or dragging them from the
palette to the main area. You can also
to your program by clicking on or dragging them from the
palette to the main area. You can also  by dragging it back onto the
palette.
Some of the palettes are discussed below.
by dragging it back onto the
palette.
Some of the palettes are discussed below.
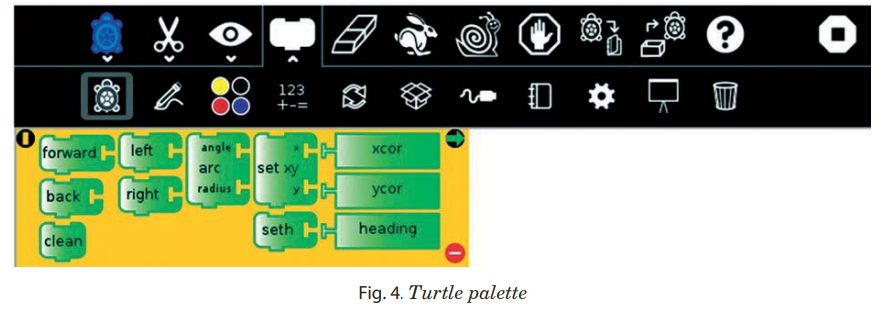
Blocks available in Turtle palette are used to control the movements of the turtle.


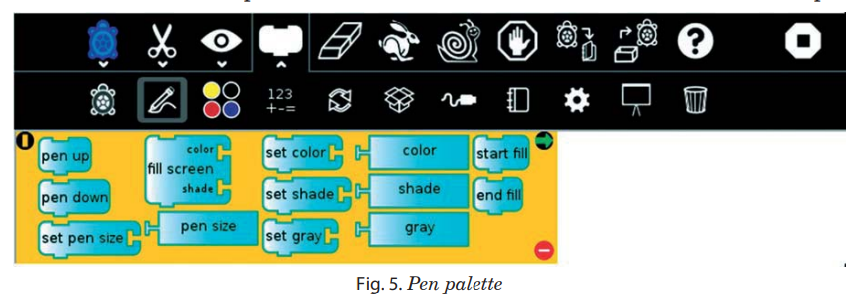
Blocks available in Pen palette are used to control the attributes of the Turtle’s pen.


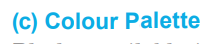
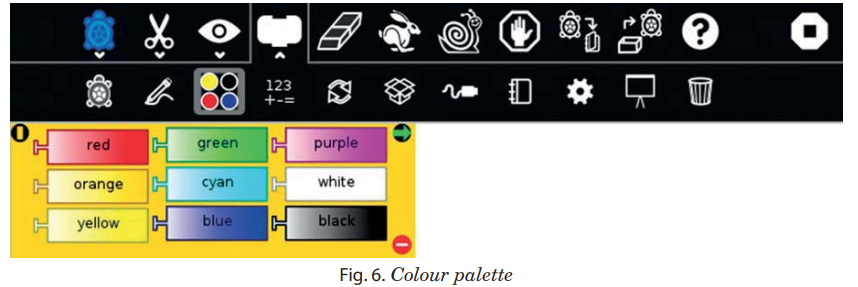
Blocks available in Colour palette can be used with the set-pen-colour block in place of a number block.


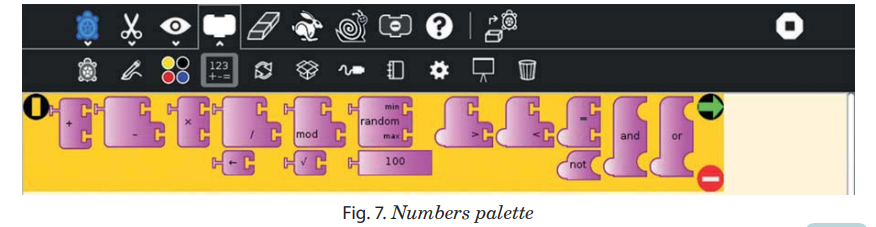
The blocks available in Numbers palette are used to perform arithmetic operations. For example: Addition, subtraction, multiplication, division, identity, modulo, square root, random number, etc.


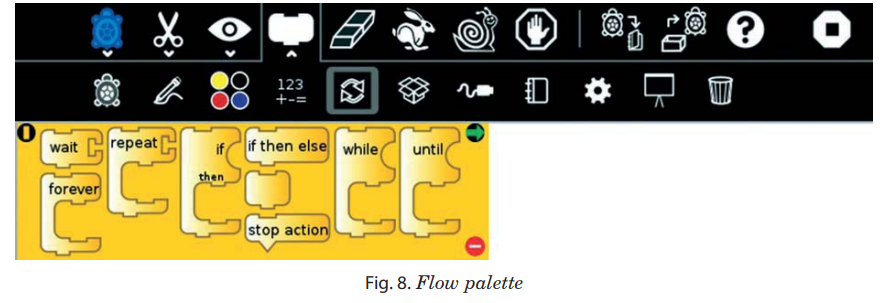
Blocks available in Flow palette control the program flow.


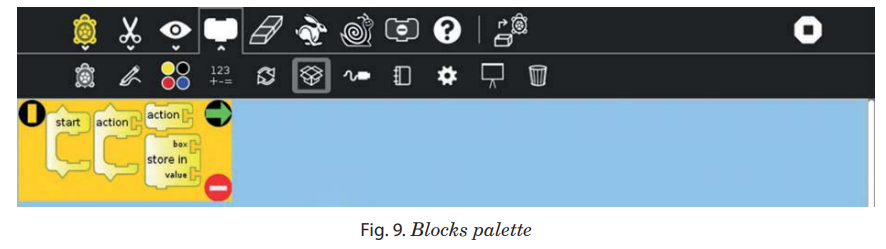
The blocks available in Blocks palette can be used to define variables and subroutines, store a number, string or media object in a named box.


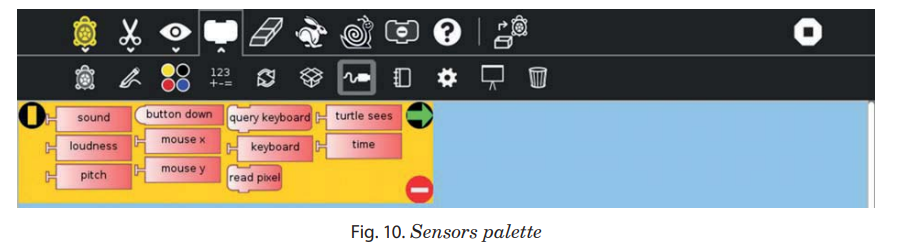
Blocks available in Sensors palette are used to check keyboard input, current value of keyboard input, check picture value and pixels, set volume loudness and pitch.


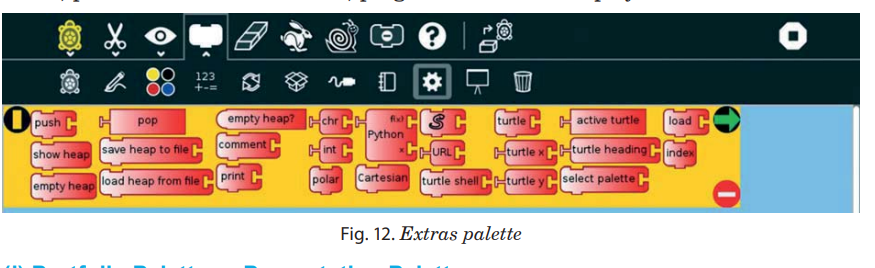
Using the blocks in extras palette we can access advanced features. For example, push value onto FILO (first-in last-out) heap, show FILO in status block, empty the FILO, print value in status block, program comment (displayed in “walk” mode).


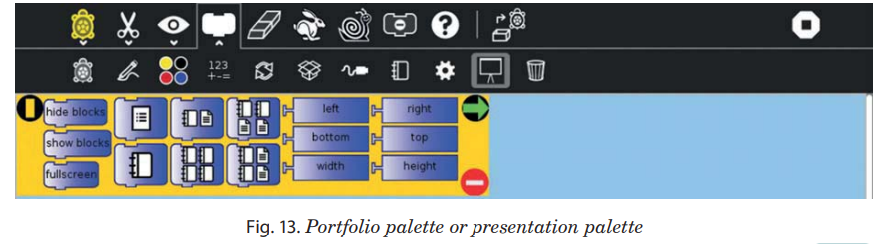
Using the blocks, we can see and run our activity in full screen. We can also adjust our presentation position, for example, left, right, top and bottom.


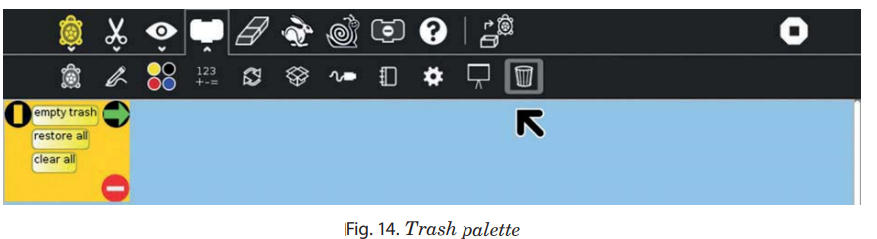
Using the blocks, we can easily delete or restore all holds block. We can also clear our trash.


Here are some instructions you can use in Turtle Art.
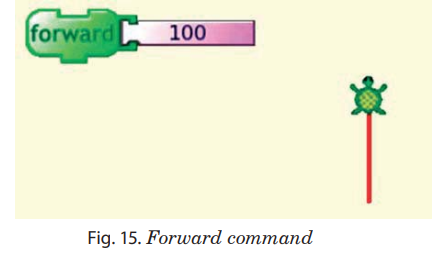
a)
 Using this command, you can move the turtle forward with the
number of pixels entered.
Using this command, you can move the turtle forward with the
number of pixels entered.
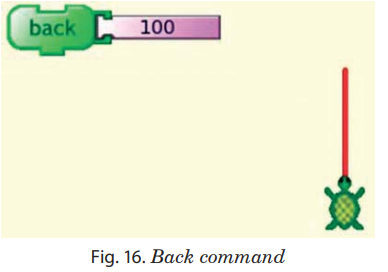
b)
 Using this command, you can move the turtle backward with the
number of pixels entered.
Using this command, you can move the turtle backward with the
number of pixels entered.
c)
 Using this command, you can change the turtle’s direction to the left
by a specified angle.
Using this command, you can change the turtle’s direction to the left
by a specified angle.
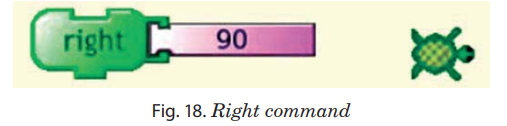
d)
 Using this command, you can change the turtle’s direction to the
right by a specified angle.
Using this command, you can change the turtle’s direction to the
right by a specified angle.
 Using this command, you can draw a part of the circle. The angle is
the part of the circle that the turtle draws.
Using this command, you can draw a part of the circle. The angle is
the part of the circle that the turtle draws.(f)
 Using this command, you can clean or clear the screen of all
drawings.
Using this command, you can clean or clear the screen of all
drawings.

Using multiple blocks from the Turtle palette, we can draw lines (horizontal and vertical), square, rectangle and circle.

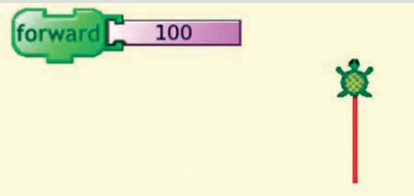
To draw the vertical line.
1. Move the turtle forward 100 spaces
2. To make the line longer, repeat this step.

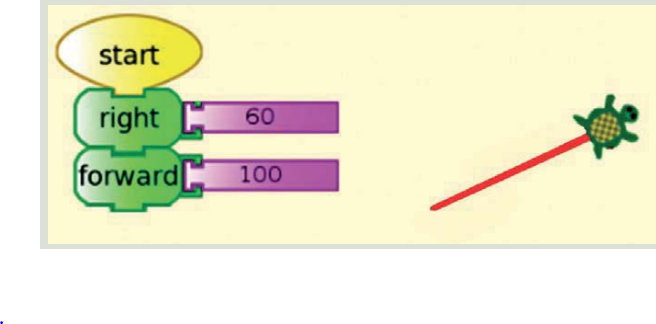
To draw Oblique line:
1. Turn the turtle right 60 degrees.
2. Then move the turtle forward 100 spaces.

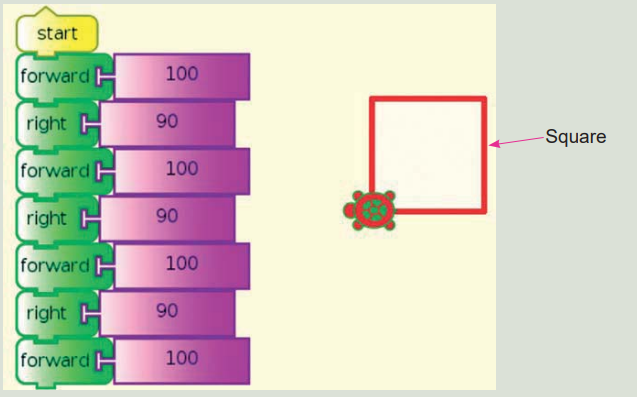
To draw a square :
1. Move the turtle forward 100 spaces.
2. Then turn the turtle right 90 degrees.
3. Move the turtle forward 100 spaces.
4. Then turn the turtle right 90 degrees.
5. Move the turtle forward 100 spaces.
6. Then turn the turtle right 90 degrees.
7. Move the turtle forward 100 spaces.
8. Now the turtle comes to its original position and forms a square.

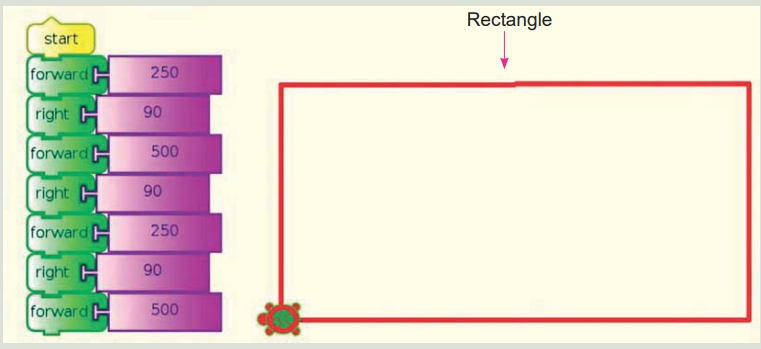
To draw rectangle:
1. Move the turtle forward 250 spaces.
2. Then turn the turtle right 90 degrees.
3. Move the turtle forward 500 spaces.
4. Then turn the turtle right 90 degrees.
5. Move the turtle forward 250 spaces.
6. Then turn the turtle right 90 degrees.
7. Move the turtle forward 500 spaces.
8. Now the turtle comes to its original position and forms a rectangle.

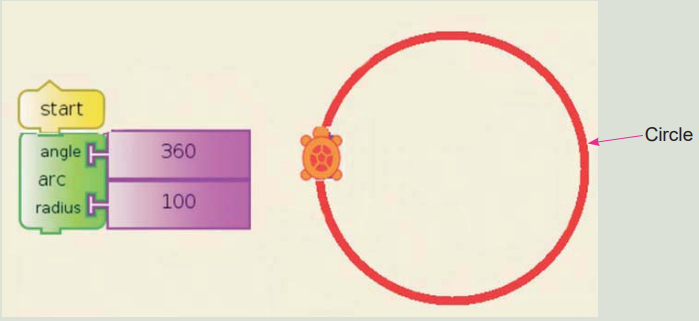
To draw a circle:
Arc the turtle right 360 degrees with radius 100 spaces


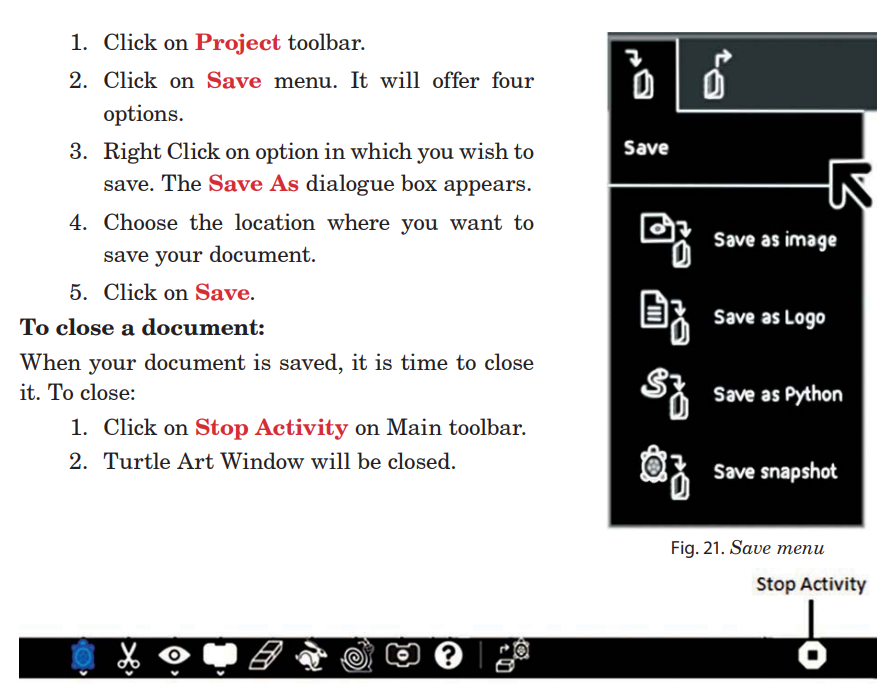
To save a document :
Once you have completed your work, it is time to save the document, using the following steps:


Scratch is a fun programming language. It provides a learning environment for kids. It allows us to create games, stories and animation. It can be used to write and run a program. Scratch is developed by the Lifelong Kindergarten Research group at the MIT Media Lab, USA.

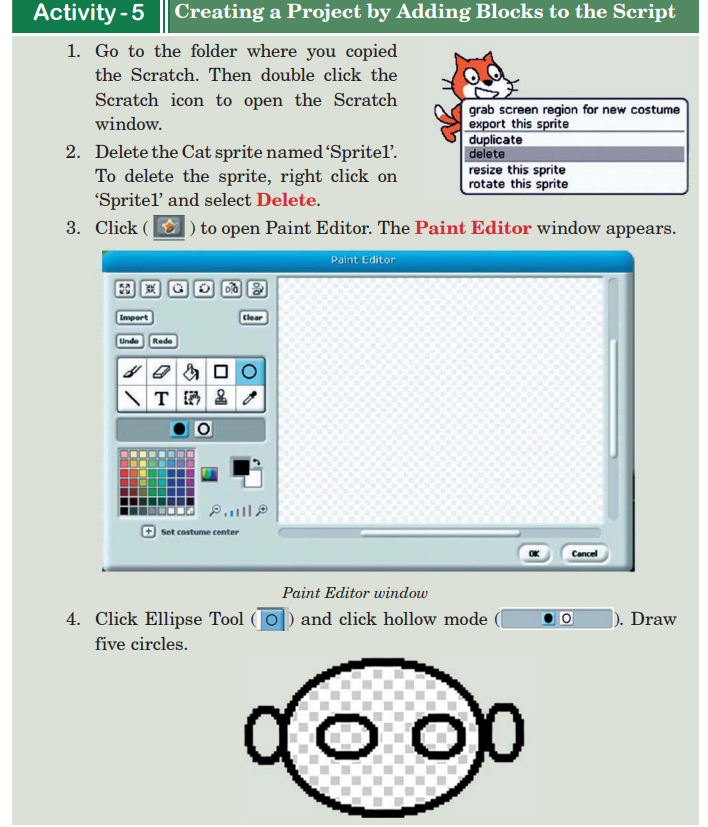
1. Go to the folder where you copied the Scratch.
2. Double click the Scratch icon.
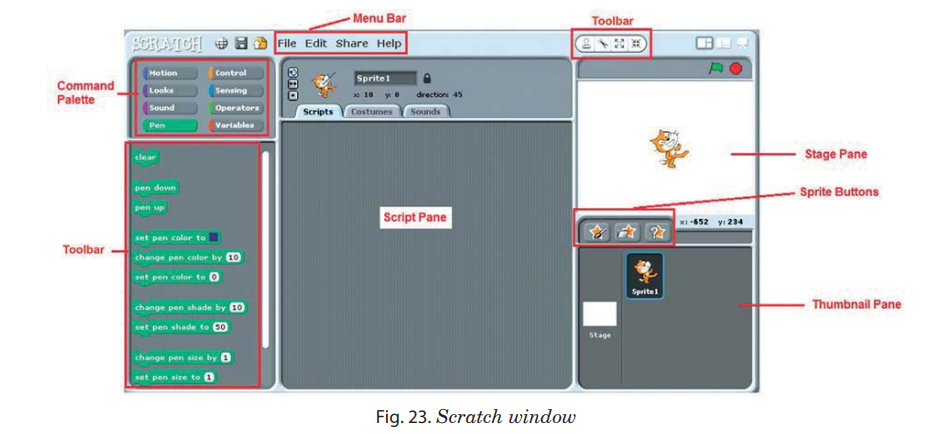
You will see the Scratch window as shown.

The Scratch window has the following components:


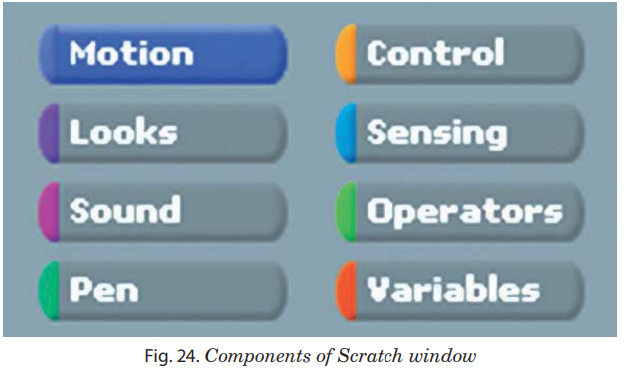
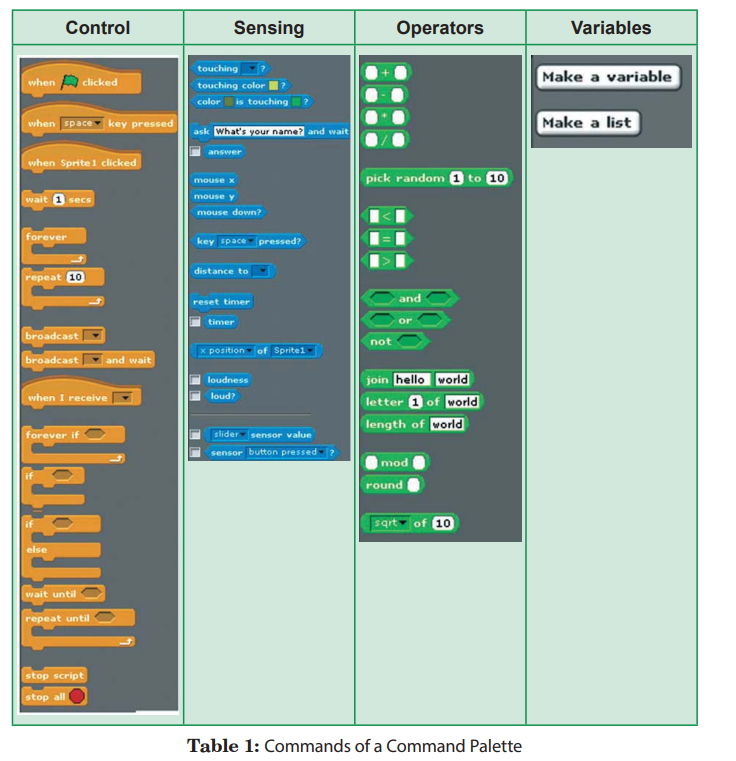
Command Palette is an area in the top-right corner of the Scratch window. These blocks consist of the following categories:
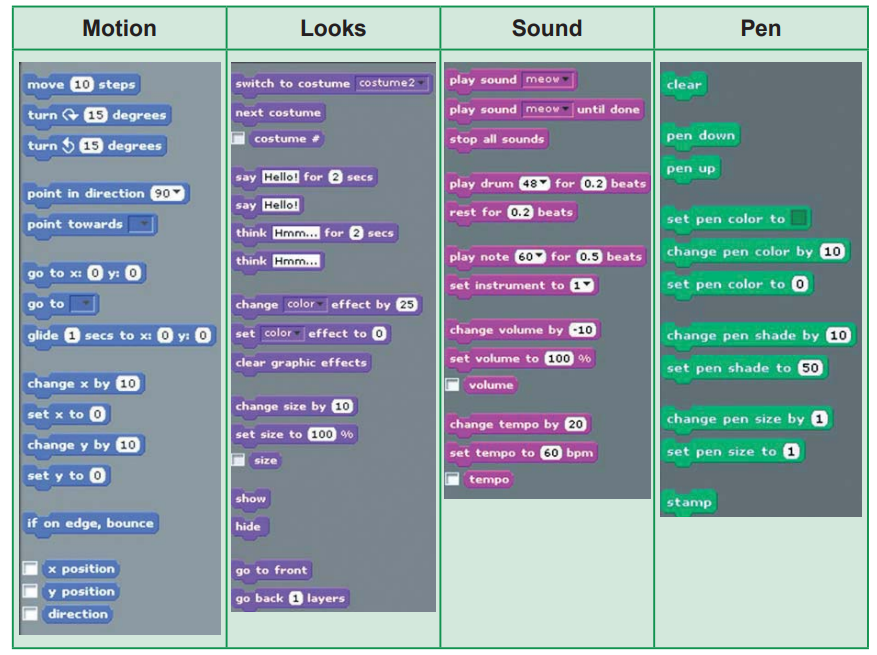
 Moves sprites and changes angles.
Moves sprites and changes angles.  Controls the visuals of the sprite; attaches speech or thought bubble, changes background, makes the sprite bigger or smaller.
Controls the visuals of the sprite; attaches speech or thought bubble, changes background, makes the sprite bigger or smaller. Plays audio files and programmable sequenced audio.
Plays audio files and programmable sequenced audio. To draw on portrait by controlling pen width, color, and shade.
To draw on portrait by controlling pen width, color, and shade.  Conditional if-else statement, “forever”, “repeat”, and “stop”.
Conditional if-else statement, “forever”, “repeat”, and “stop”. Sprites can interact with the surroundings the user has created.
Sprites can interact with the surroundings the user has created.  Mathematical operators, random number generator
and statement that compare sprite positions.
Mathematical operators, random number generator
and statement that compare sprite positions. Defines variable and makes list for sprites.
Defines variable and makes list for sprites.


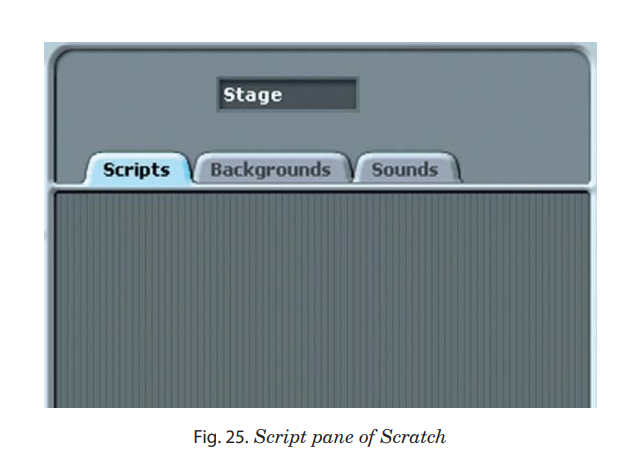
The middle pane of scratch is called the
 . Here all program codes
are constructed and stored. You can create and view the scripts pertaining to the current sprite.
. Here all program codes
are constructed and stored. You can create and view the scripts pertaining to the current sprite.


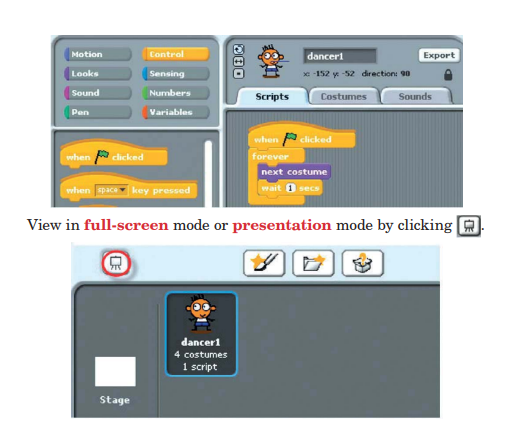
On the left, you can see a thumbnail for the stage. Clicking on
 ,
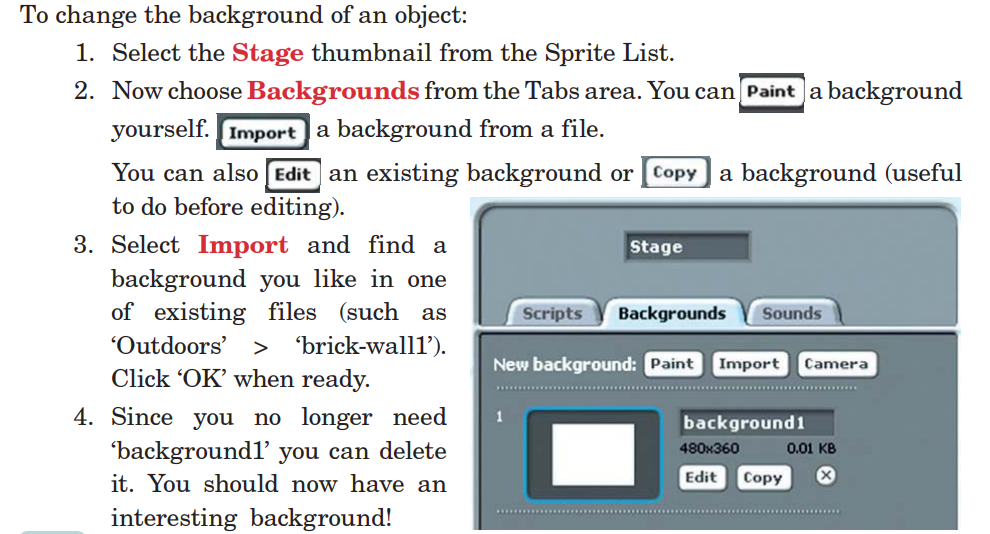
it changes ‘Current Sprite Information’ area to reflect properties of the stage. To
change the appearance of the stage, you would select a different ‘Background’ as
opposed to ‘Costume’.
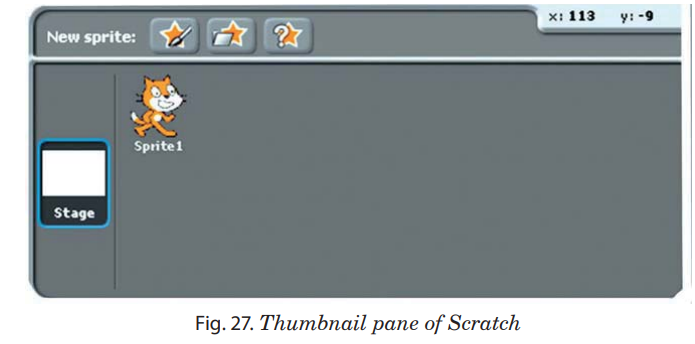
On the right, you can see thumbnails of all of the sprites used in the project together
with sprite’s name. You can easily change current sprite by clicking on a different
one.
,
it changes ‘Current Sprite Information’ area to reflect properties of the stage. To
change the appearance of the stage, you would select a different ‘Background’ as
opposed to ‘Costume’.
On the right, you can see thumbnails of all of the sprites used in the project together
with sprite’s name. You can easily change current sprite by clicking on a different
one.

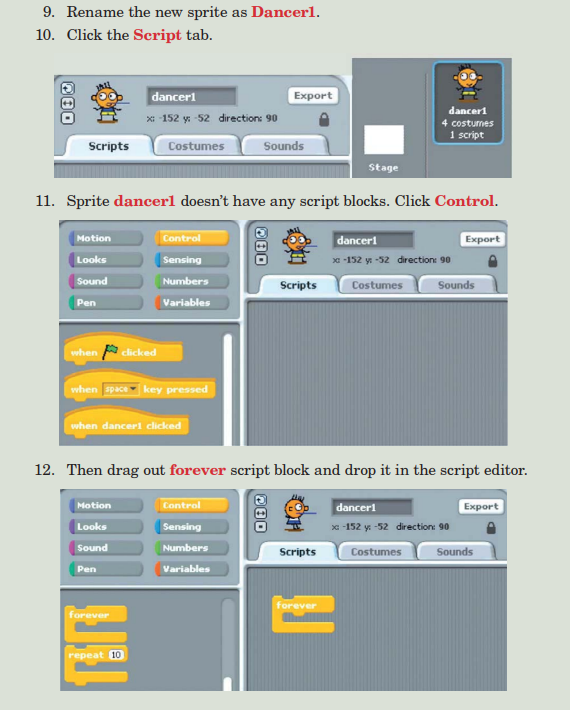
You can change costumes or position of an object by animation. Animation involves sprites to talk and interact. The following are different steps to animate an object.

1. Choose
 menu from menu bar.
menu from menu bar. 2. Click on
 option from drop-down list box. You will get sprite to work on
new project.
option from drop-down list box. You will get sprite to work on
new project.








A project is a creation made in the Scratch program. It can be about anything from music to animation, art and games.

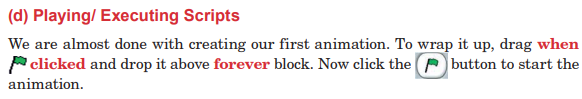
When you are satisfied completely with the execution of your script:

2. Choose
 option. The
option. The  dialog box appears.
dialog box appears.
3. Choose the location where you want to save the project. Type your file name in the
 box. Write the name of the
box. Write the name of the  .
Write
.
Write 
4. Click on
 . button.
. button.
To close your scratch activity:
1. Click on
 menu. A Drop-down
menu. A Drop-down  will appear.
will appear. 2. Choose
 option. Your scratch activity will be closed.
option. Your scratch activity will be closed.
If you want to show your saved project to your friends:
1. Open the
 window.
window. 2. Click on
 menu. A Drop-down
menu. A Drop-down  appears.
appears. 3. Choose
 option. The
option. The  dialog box appears.
dialog box appears.4. Select the location. Double click on the saved project. Your project will be opened.

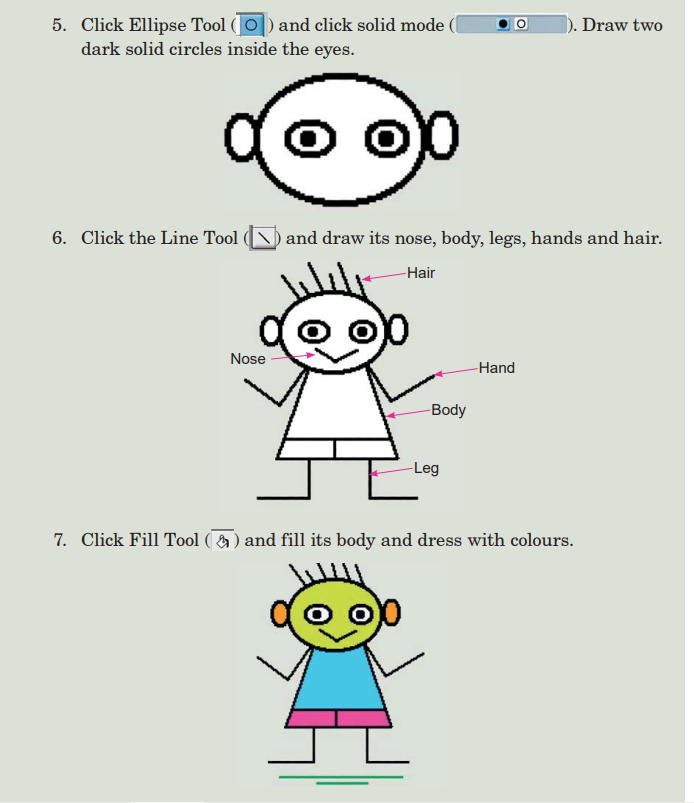
1. In Scratch window, create a sprite.
2. Animate it by arranging the instructions required.

Program: A collection of instructions.
Scratch : Scratch can be used to write and run programs.
Spiriting pane: All program code is constructed and stored in this pane.
Thumbnails panel : It changes ‘Current Sprite Information’ area to reflect properties of the stage.
Turtle Art : It is a programming language.

A computer program is usually written by a computer programmer in a programming language.
Blocks can be added to program by clicking on or dragging them from the palette to canvas.
You can add blocks to your program by clicking on or dragging them from the palette to canvas. You can also delete a block by dragging it back onto the palette.
Using arc command you can draw a part of the circle. The angle is the part of the circle the turtle draws.
With Scratch, you can program your own interactive stories, games, and animations. You can share your creations with others in the online community.

Do these review exercises in your exercise book.
1. Fill in the blanks with correct options :
1. Turtle Art is an example of ................ .
(a) Programming lunguange (b) PASCAL (c) BASIC (d) ASCII
2. Using ………… command you can move the turtle forward with the number of pixels entered.
(a) Back (b) Forward (c) Left (d) Right
3. Using …………. command you can move the turtle backward with the number of pixels entered.
(a) Back (b) Forward (c) Left (d) Right
4. Scratch can be used to write and run ……………. . (
a) application (b) hardware (c) software (d) programs
5. All program codes are constructed and stored in ……….. .
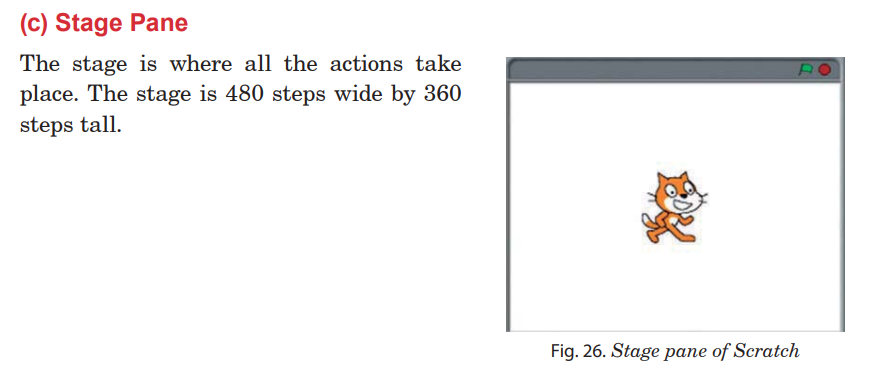
(a) Command Palette (b) Script Pane (c) Stage Pane (d) Thumbnails Pane
II. State whether the following statements are true or false.
1. A computer requires programs to function.
2. Scratch and Turtle Art are two popular programming languages for kids.
3. Using clean command you can clear the screen of all drawings.
4. Using left command you can change the turtle’s direction to right by the angle specified.
5. Pen Palettes are used to control the movements of the turtle.
III. Much the following :
Palette Function
1. Flow Palette (a) controls the attributes of the Turtle’s pen
2. Colour Palette (b) controls the movements of the turtle
3. Pen Palette (c) all the actions take place
4. Turtle Palette (d) is used with the set-pen-colour block
IV. Answer the following questions briefly :
1. List any two popular programming languages for kids.
2. What is the use of Arc command?
3. List categories of Command Palette.
4. List uses of the following commands:
(a) Forward (b) Back (c) Left (d) Right
5. Write commands to draw a:
(a) horizontal line (b) rectangle
6. Write the steps to open a scratch activity.
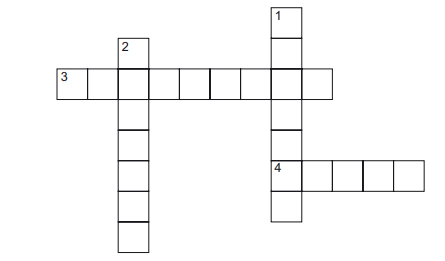
V. Complete the following crossword puzzle using the clue below :

Clues
Across
3. It is a part of programming language .
4. This command is used to clear the screen of all drawings.
Down
1. This is a fun programming language for kids.
2. It is a collection for instructions.
